Windows 下安装配置Node.js
1、安装 Node.js
安装包及源码地址:https://nodejs.org/dist,下载相应版本,本文为:node-v13.10.0-x64.msi。
修改安装目录后点击 next 至安装完成,打开 cmd 验证是否安装成功。
Node.js 就是运行在服务端的 JavaScript, 是一个基于 Chrome V8 引擎的 JavaScript 运行环境
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效
npm 是 Node.js 依赖包管理工具,新版的 Node.js 已自带 npm ,安装 Node.js 时会一起安装
node -v
npm -v

2、环境配置
在安装目录下新建 node_global 和 node_cache 目录。
# 配置 npm 安装的全局模块和缓存的路径(默认为 C 盘用户目录下)
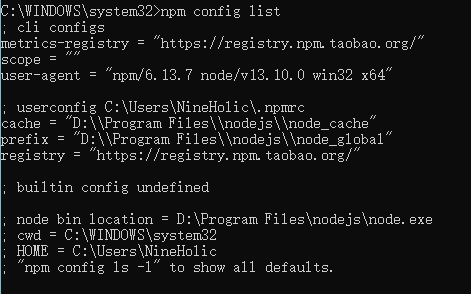
npm config set prefix “D:\Program Files\nodejs\node_global”
npm config set cache “D:\Program Files\nodejs\node_cache”
# 配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
# 验证以上是否配置成功
npm config list
# 全局安装 Vue 模块,安装后会发现空目录 node_global 和 node_cache 产生了相关文件
npm install -g vue

- 本文作者:Nine
- 本文链接:https://nineholic.github.io/2020/02/22/windows-configure-nodejs/
- 版权声明:自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)